3 Clicks
Find, integrate, use, 50+ Cloud Vendors, APIs, Tools into Apps
10x Workflow Optimized
Ops Duplication Provisioning from 2 months to 5 minutes
Contents
Executive Summary
Case Details Walkthrough
1. Align
2. Define
3. Design
4. Refine (and Deliver/Deploy)
Key Success Outcomes
Executive Summary
This project was part of the Digital Transformation initiatives, to move from paper based to fully Digital ID customer facing processes and Platforms, including a new Mobile App.
It's scope (targeting millions of Canadian Customers) was Secure Login Online Banking (Mobile, Web), for new Customer Onboarding and Account management, using new technologies such as Biometric fingerprint and facial IDs, as well as webcam technology for Government ID verification (e.g. Driver License, Health Card, Passport), to automate the legacy paper/mail based systems and reduce Fraud risk.
- Company: TD Bank, IT Architecture
- Project Budget: $1+ million
- My Role: Lead UX and Service Designer
- Business UX/Service Design Challenge: CIO Mission - Self Serve cloud apps as easy as buying a book on Amazon, buying a game on Xbox
- Platforms: New Full Stack Architecture - Angular, Node, CSS, Confluence, Git, Jira, GCP, Bluemix, Azure, Micro Services Design, more ...
- Tech Business Units (10+): Engineering, Software Dev, DevOps, IT Managers, AI, IT Architects, InfoSec, Fraud, QA, more...
- Lines of Business Apps Deployed (10+): Credit (Cards, Loans, Mortgages), Treasury, AI, Insurance, Deposits, Document Management, more...
- Agile Pod Team Members (10+): UX Designers, Developers, QA, Data Analysts, BAs, Legal, DevOps, IT Security, more ...
- Innovation Tech Patents (10+): AI Chatbots, Digital ID, Blockchain, Geo Location, IoT, Intelligent UI, Payments, Fraud, more...
Business Goals Achieved and Digital Transformation Project Innovations
- 20+ B2B: 20+ Cloud Vendors, APIs, Tools into Platform
- 10x Workflow: Reducing and optimizing Ops Duplication Provisioning from 2 months to 5 minutes
- 1st End to End View: First integrated platform and view of end to end DevOps management tools for major global bank
- 1st Cloud Tools Integration: First integrated cloud platform to combine all major cloud vendors and 20+ B2B tools for Dev teams
- Upskill Exceeded - 90% Pass Rate: IT skills training for new platform, 90% pass rate in 30 days using Enterprise Gamification
Process:
Key Success Outcomes
Project Innovations
- 1st Cloud Developer Tools Platform
- Full Stack integrated Web, Tablet App
- Web Account Management and Dev Console
- 50+ Vendor Tool Integrations
Scroll for more
Case Details Walkthrough
Getting on the same page
Often original business case goals at the executive level don’t have enough detail, or and too high level for the project team, as the many stakeholders have different points of view for what success looks like.
- On complex Digital Transformation projects, Senior Enterprise IT UX/UI experts incorporate a Service Design approach, which helps drill down and distill the key “aha” moments to get everyone “on the same page”, setting a strong foundation for alignment.
- While there are many Design Thinking tools, the following tools were instrumental to create a “bespoke” set of strategic guard rails to ensure the project’s success.
- The following tools were chosen and approved by the project sponsor, a combination of “Best in Class” from industry leaders such as IDEO, IBM, Neilsen Norman Group, Deloitte, PWC.
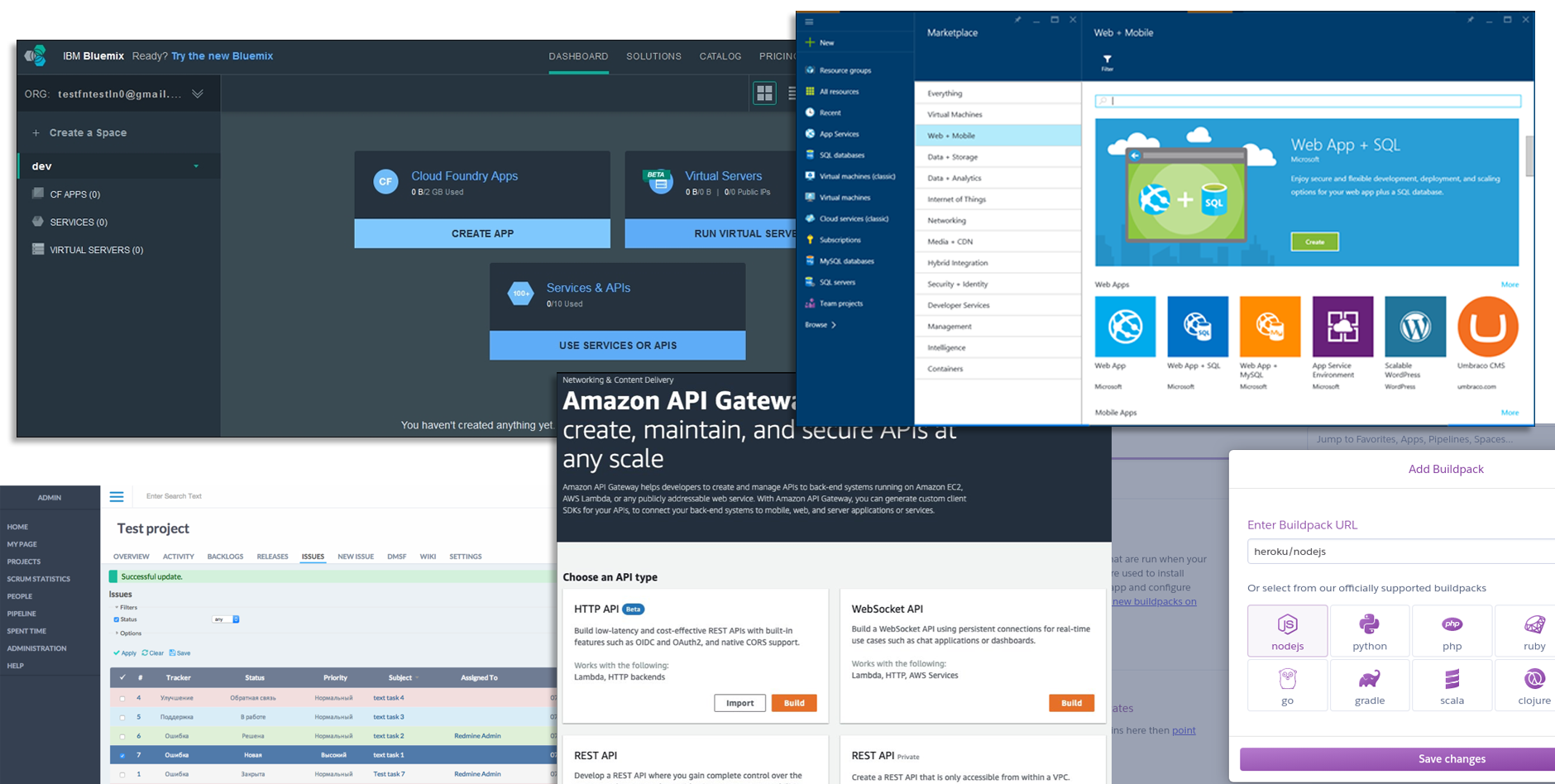
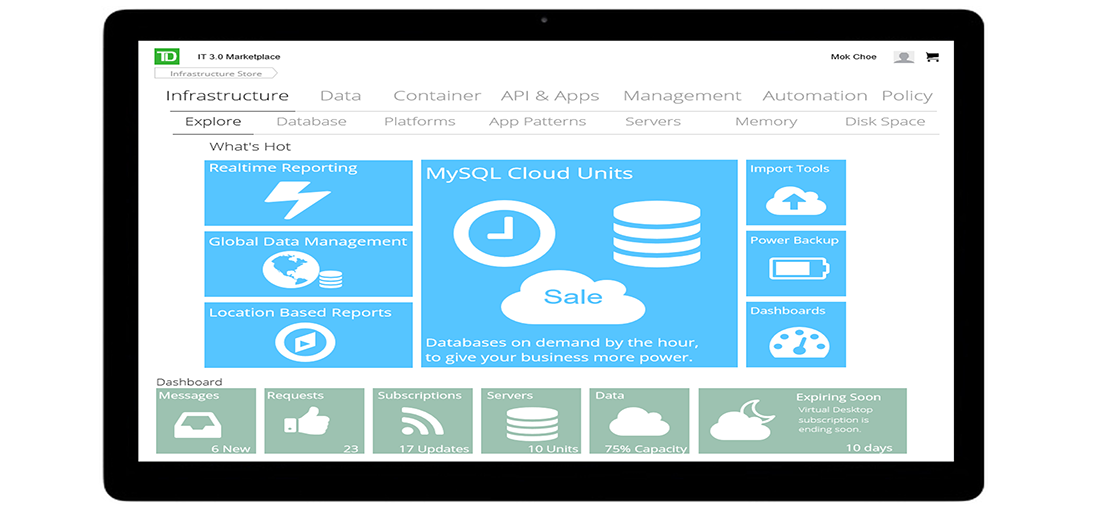
Align: Competitive analysis, "Art of the Possible"
Showing different competitors and best practices helps orient Agile Pod stakeholders who are not used to starting with a "blank page".
- Great Design Thinking facilitators are skilled at creating an atmosphere about sharing pros and cons, to help team members get into a shared Agile mindeset, and builds by having everyone get on the same page and share expertise in a collaborative and inclusive workspace.
-

Best practice screenshots of leading competitor's experiences to stimulate design and lateral thinking, to help visualize target state goals
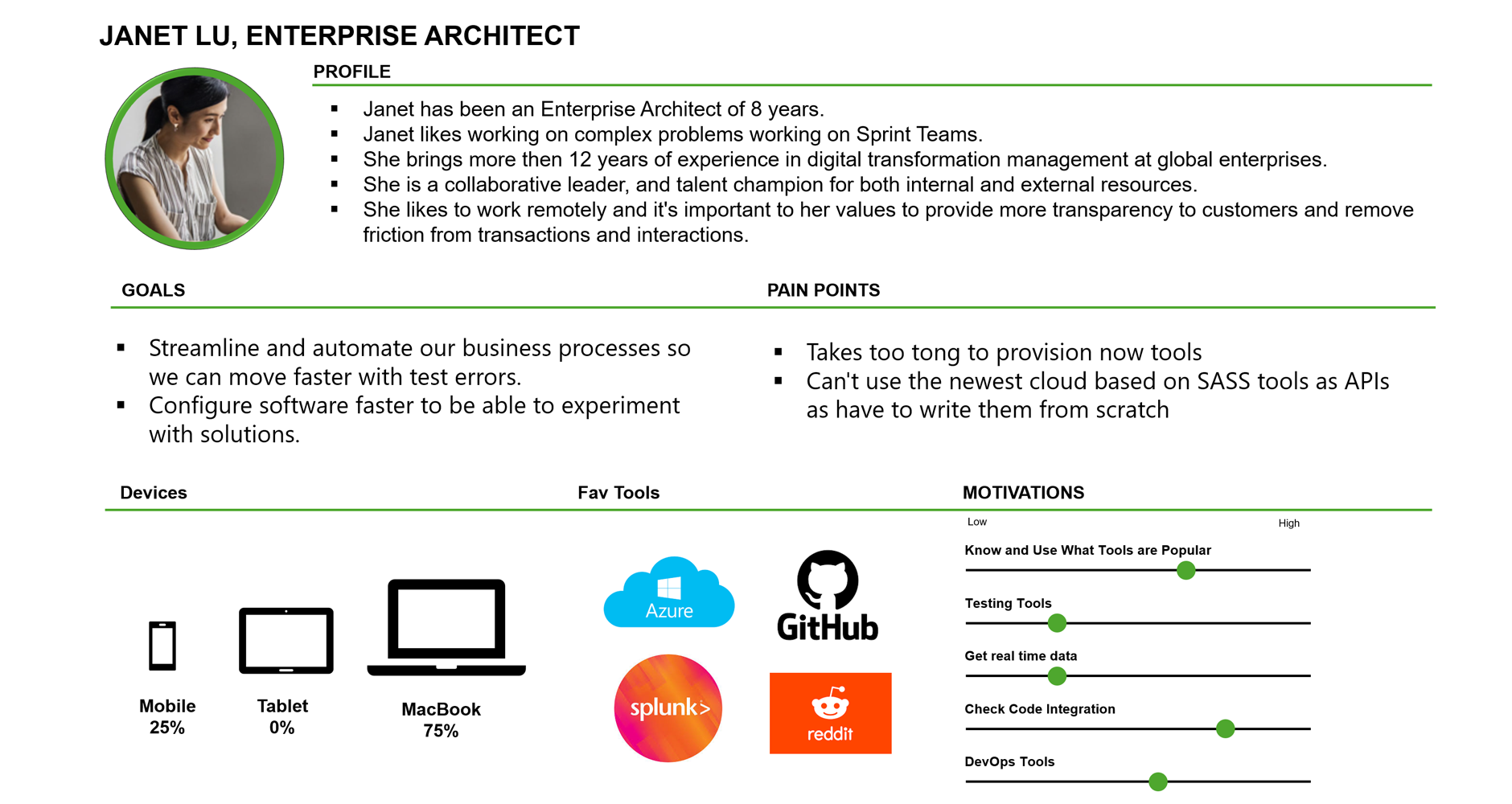
Align: Persona/Profiles
Personas and profiles are drawn from real research data, to visualize the types of customers, their wants, desires and Pain Points.
- As these were the first real set created for the bank, this helped created trust with the project team, and helped understand the gaps as well as the value and need for Design Thinking.
- By having real artefacts and deliverables in workshops, the project team was able to get Enterprise legitimacy and visibility, with greater participation and more detailed information from cross-department stakeholders who found an intrinsic desire to share in the project successs, and remove future roadblocks.
-

Sample of one of three customer segments to focus feature prioritization and KPI business value targets
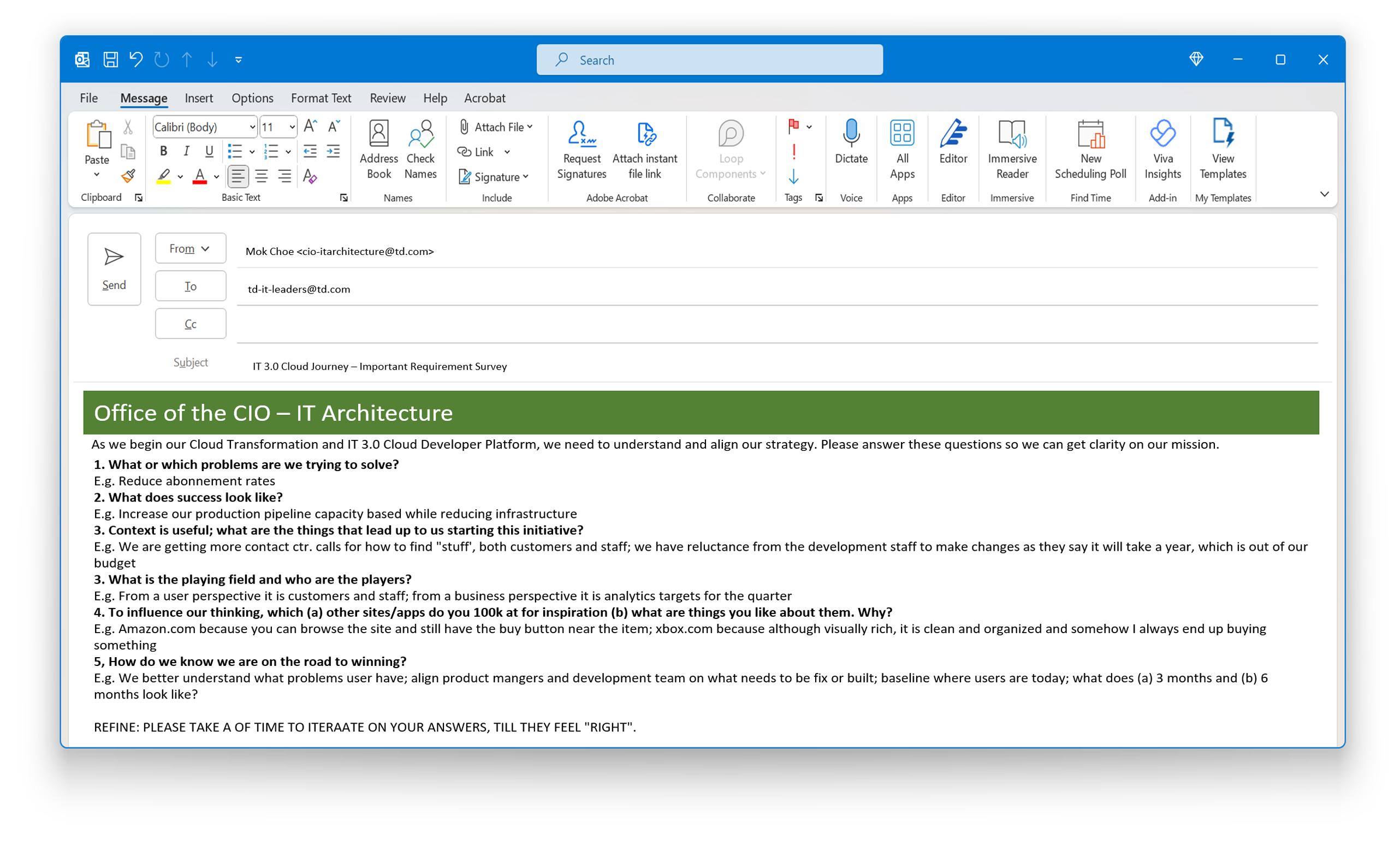
Align: What is the size of the "breadbox"
Many stakeholders have different perspectives on what the project is trying to achieve; to help align the Business Vision, key starting questions were sent out.
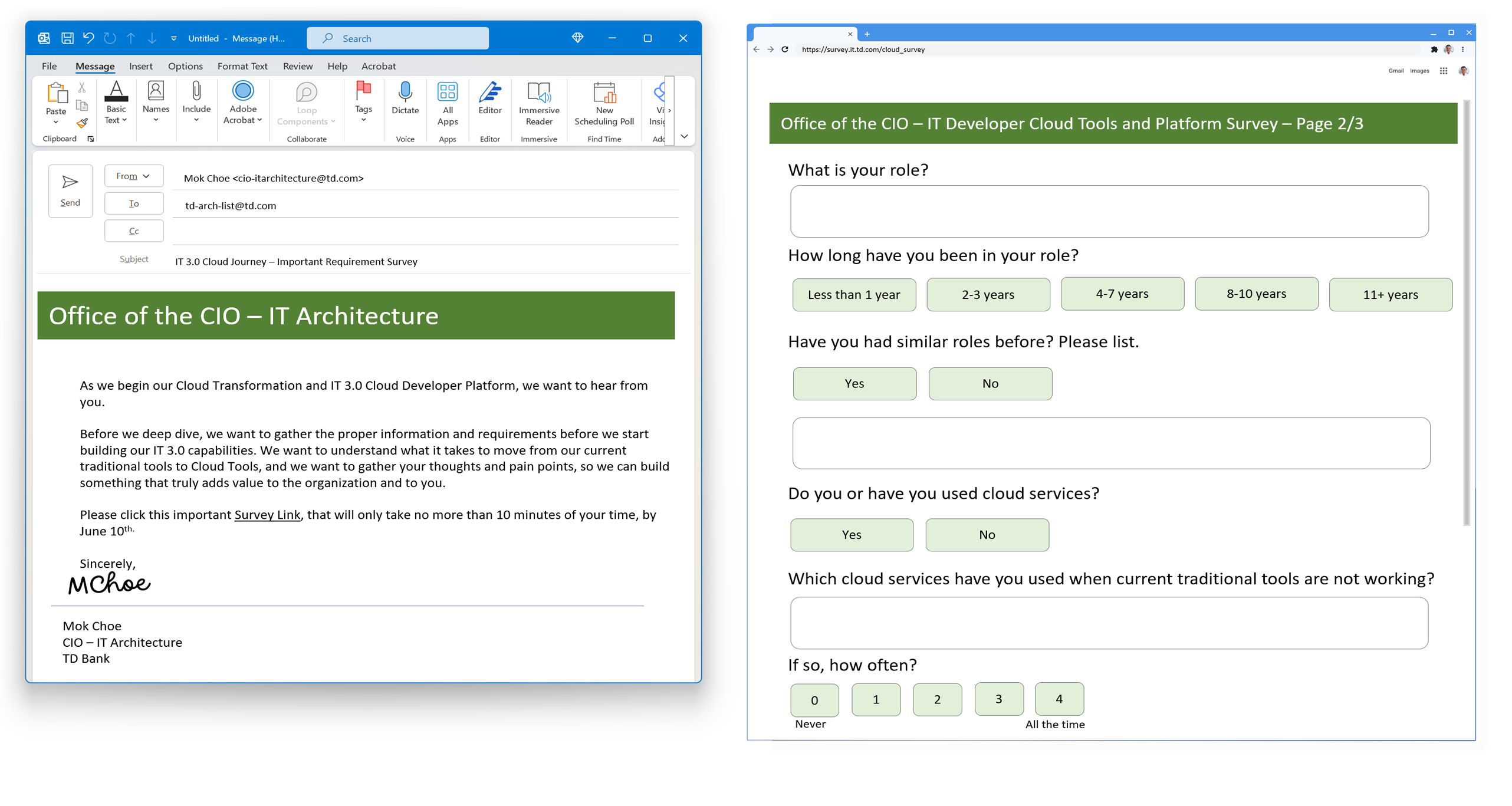
- The help this Digital Transformation, key questions were sent from the CIO's email to the major stakeholders, to not only give visibility, but help start the Change Management process from a common starting point.
- Once these questions were answered and approved, the “Key Starting Questions” helped guide the general direction of the UX work, as well as defining “where we don't want to go”.
-

Key questions sent to major stakeholders, with results tallied and summarized with sign-off for the Business Vision
Align: Other
Concept Prototype

UX Strategy Heuristics

Journey Mapping

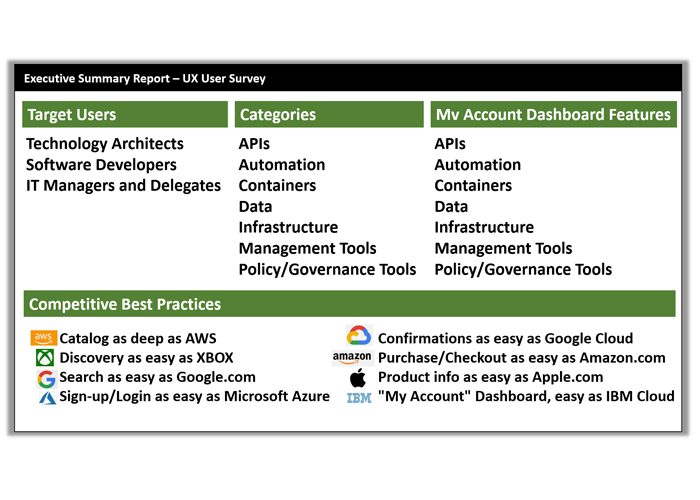
Define: UX User Survey
To understand end user needs, UX surveys gather feedback to understand wants, needs and pain points; a well structured survey also captures context and previous best practices that get lost in large Enterprises.
- Gathering first person information reduces assumptions to create more effective strategies from ineffective ones and prioritize enhancements.
- This is a key to focus the enhancements of the new platform, to have greater impact when launched; it also has a secondary benefit of building trust and momentum in the organization as end users feel they are involved in the product that will effect how they do their work.
-

UX Survey sent to 10+ departments
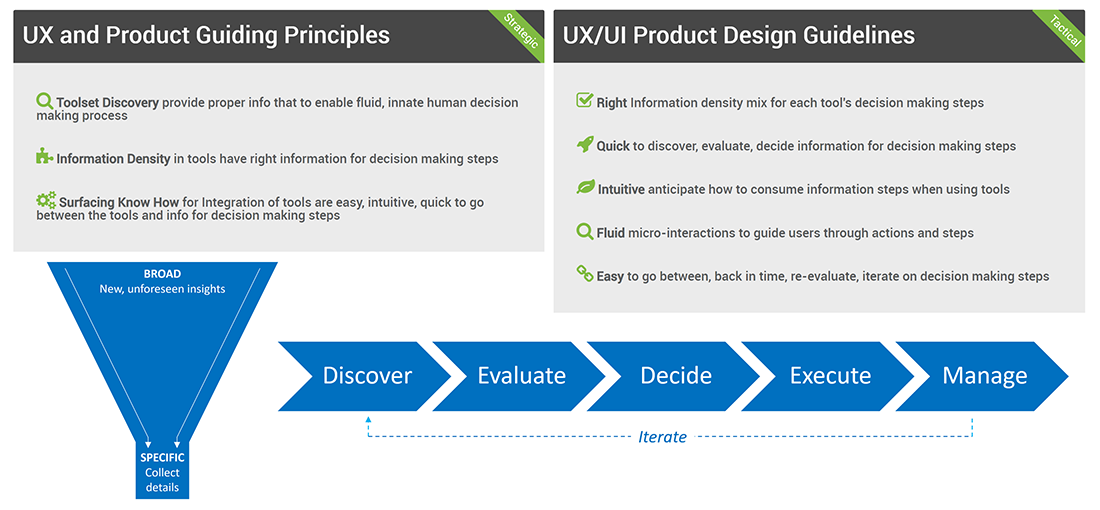
Define: Idea Clustering and Impact Mapping Prioritization
Idea clustering aids in organizing and categorizing ideas for efficient analysis, while impact mapping prioritization focuses on identifying high-impact activities aligned with organizational goals.
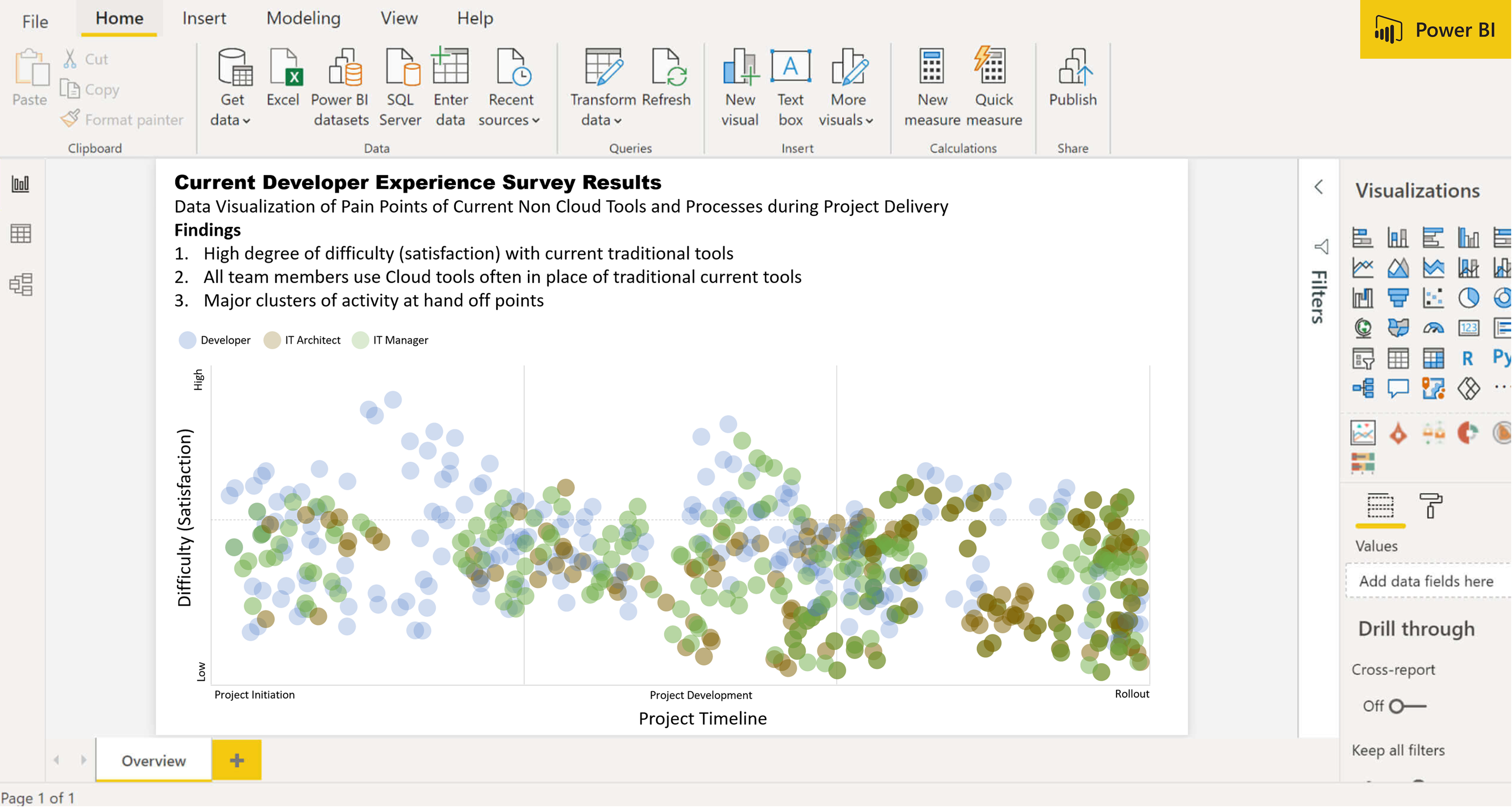
- From the survey, over 1000 points of quantitative and qualitative feedback were analyzed summarized, to help group areas of focus for the UX design process.
- These are organized based on customer purchase behavior and task steps of (1) Discover (2) Evaluate (3) Decide (4) Execute (5) Manage.
-

-

Sample Miro whiteboard of Idea Clustering aligned to Impact Mapping of features and customer segments (confidential KPIs removed)
Define: Technical Constraints - Platform Architecture
Understanding platform technical constraints is crucial, especially for Enterprise UX teams to ensure that design solutions are feasible to implement within the limitations of the platform, resulting in a seamless user experience.
- One problem we realized is that we didn't know which technical pieces existed to support the UX of the product; like many large enterprises, there are many pieces of infrastructure in many silos across the organization and no central place to find easily find them.
- Together with a Lead Developer and IT Architect, we were able to find and document pieces that were needed to be able to manage the product backlog as well as have validate which infrastructure exists and what needs to be developed.
- This was a big time saving opportunity in our planning sessions and helped manage the Agile Sprints.
-

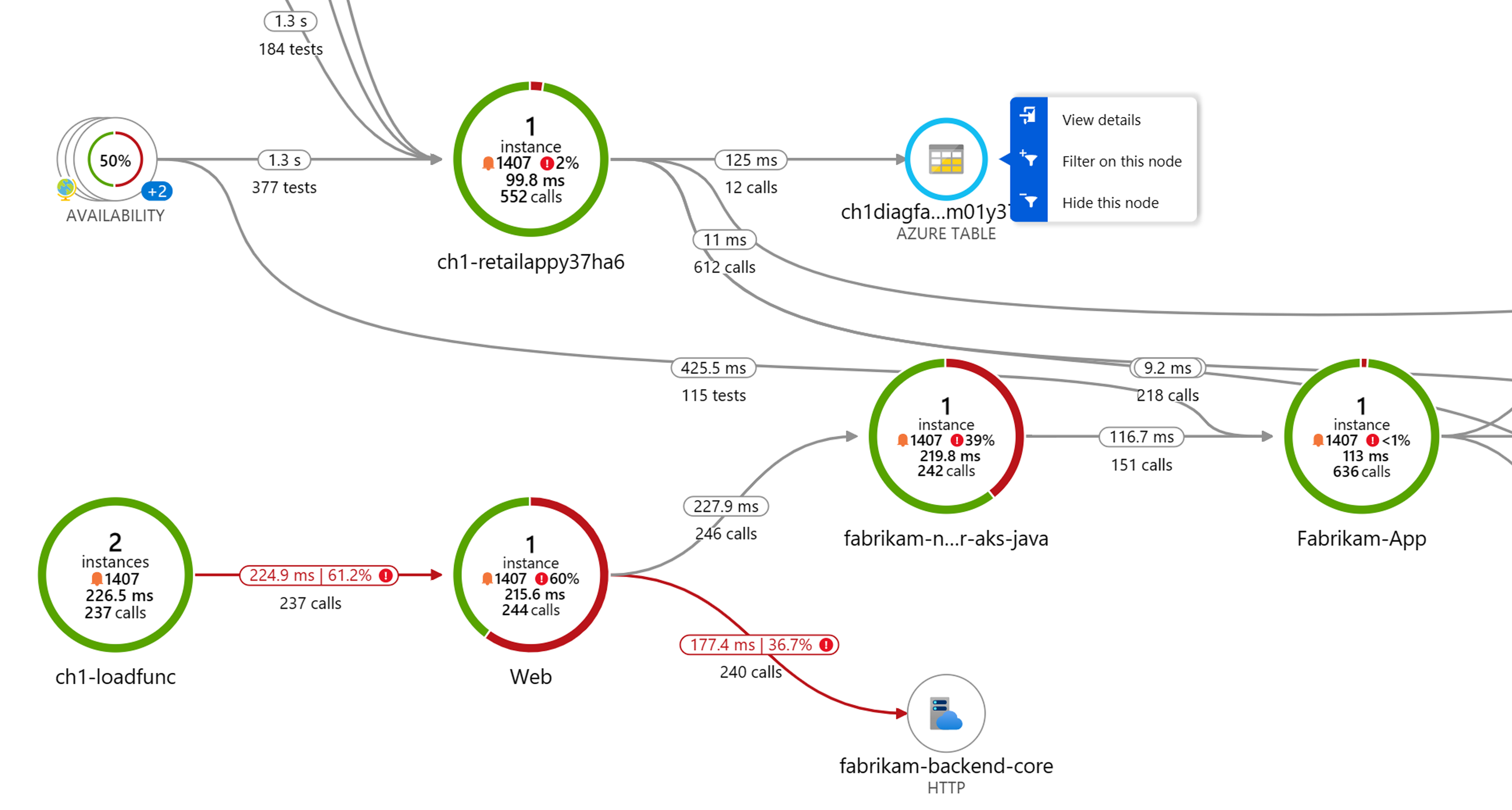
Architecture diagram to visualize/understand technical constraints, to align feasible design solutions with IT Service Blueprint needs
Define: Other
Executive Survey Report

5 Whys

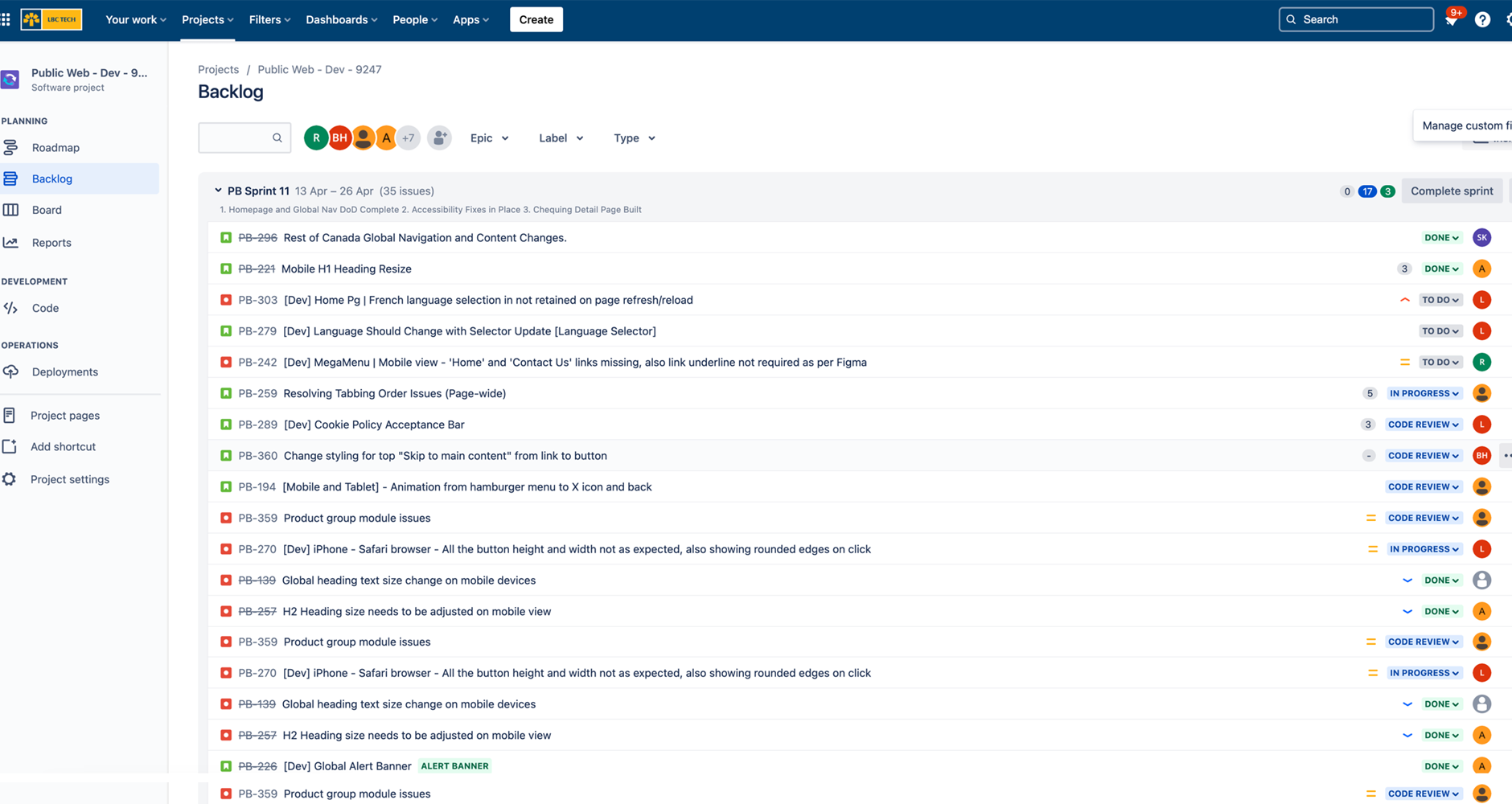
Jira User Stories

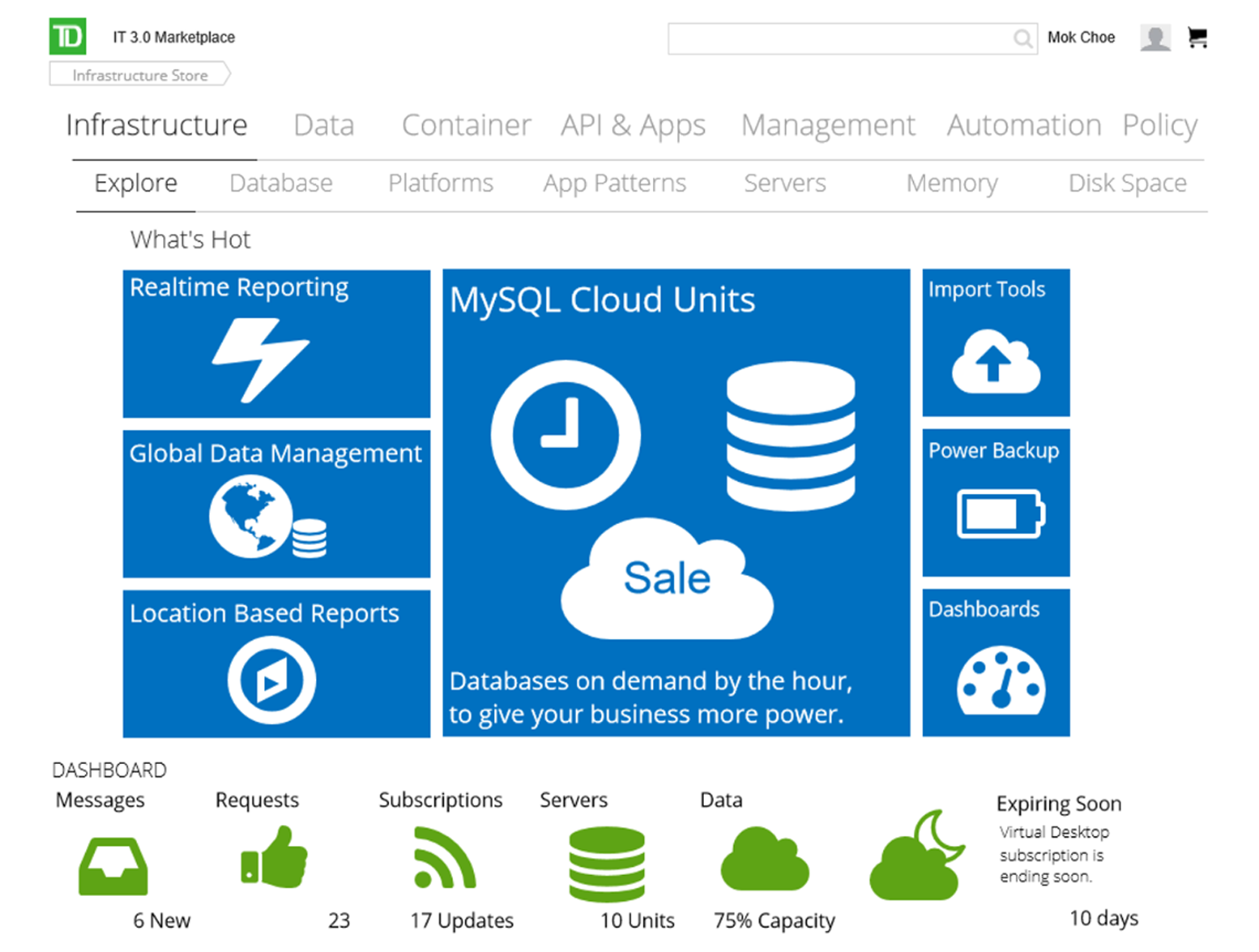
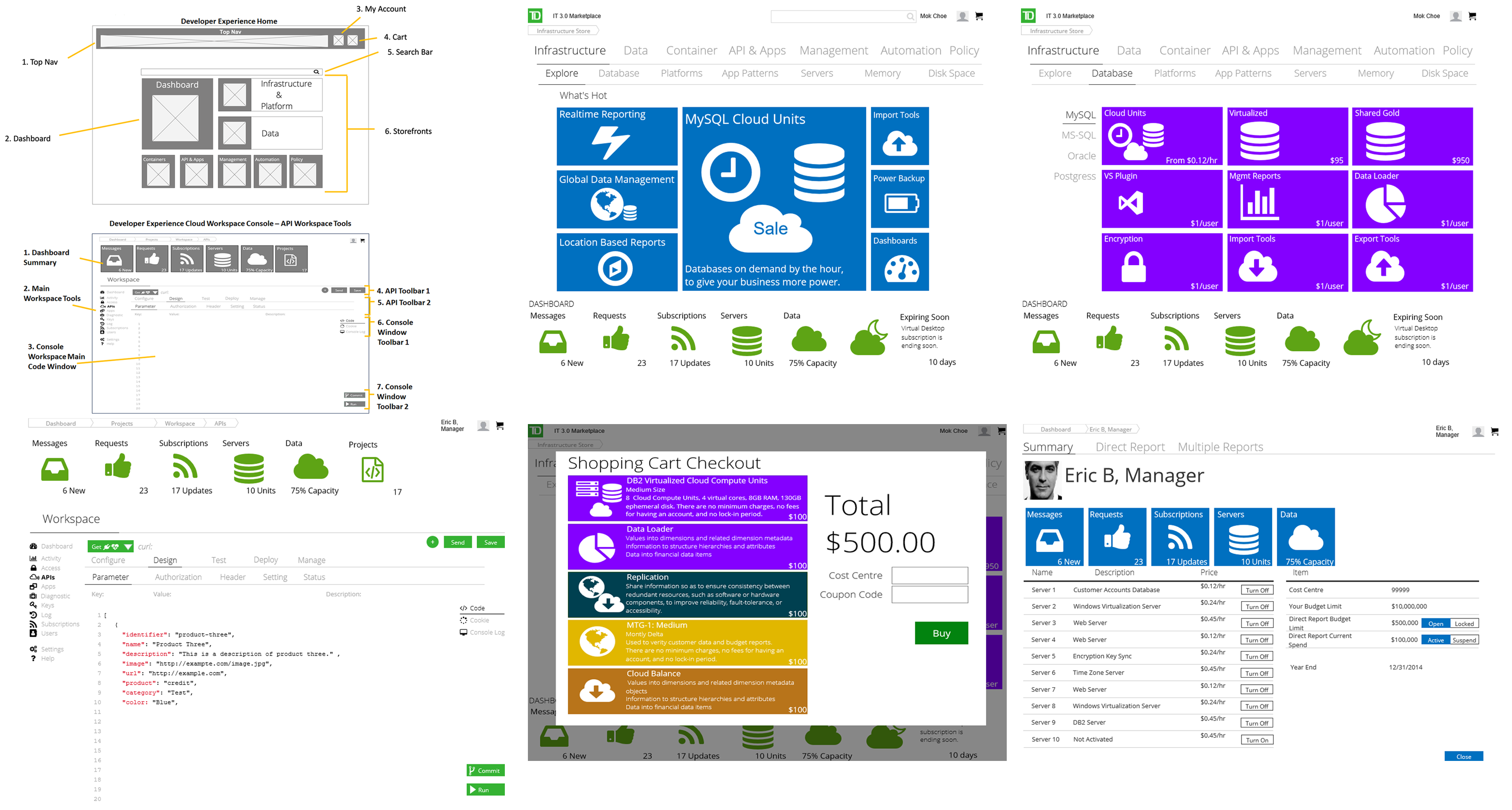
Design: Wireframe Prototypes, UX/UI User Psychology and Interaction Rules
Wireframe prototypes integrate UX/UI user psychology and interaction rules to create intuitive and user-friendly designs that effectively cater to user expectations and behaviors, ultimately enhancing the overall user experience; while
- Enterprise users are different from marketing or social media posts, so they need to have their layout and information specifically catered to how users think and go through tasks, which are capture both visually as Annotated Wireframes and with Interaction Rules in tools like Confluence and Storybook.
- An understanding User Psychology such as Fitt's Law, Miller's Law, and Csíkszentmihályi Flow State, are essential for success to have the right level of cognitive load and information density, as different products and their features need to be organized in different ways, as different producst are thought about in different ways by customers.
- Rather than generic page layouts, wireframes are created to optimized
-

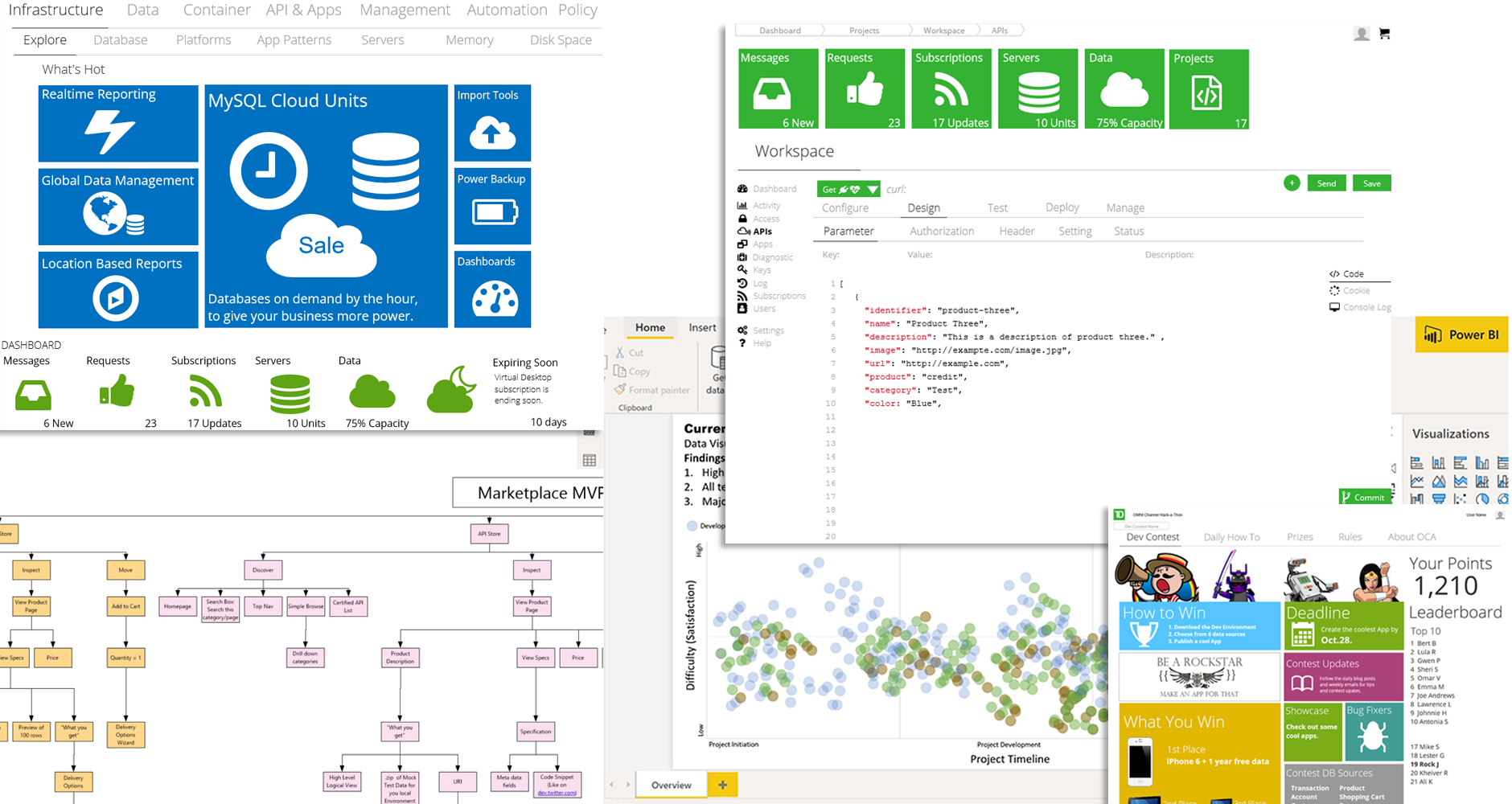
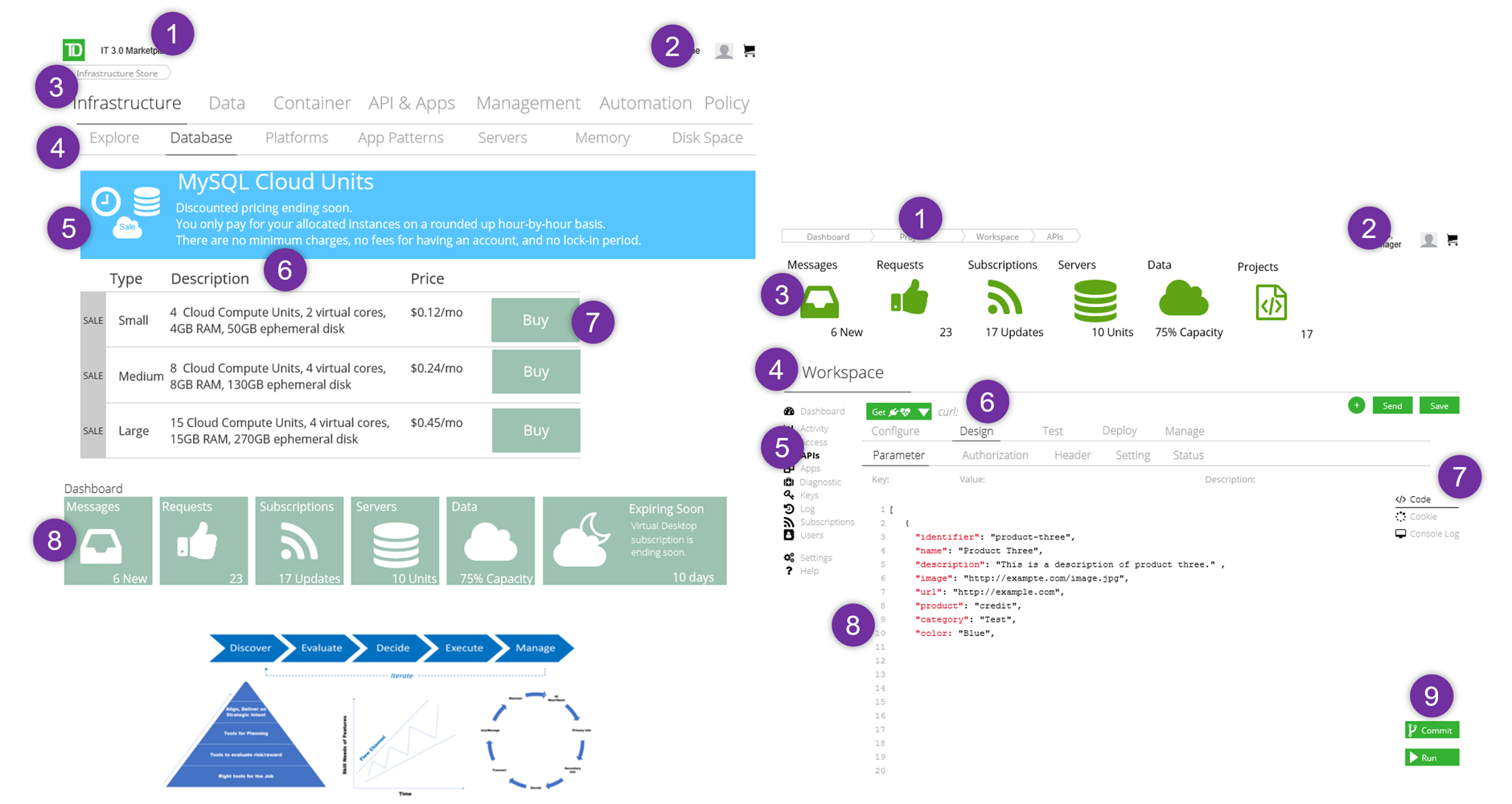
Sample Wireframe Prototypes, based on UX/UI User Psychology and Interaction Rules
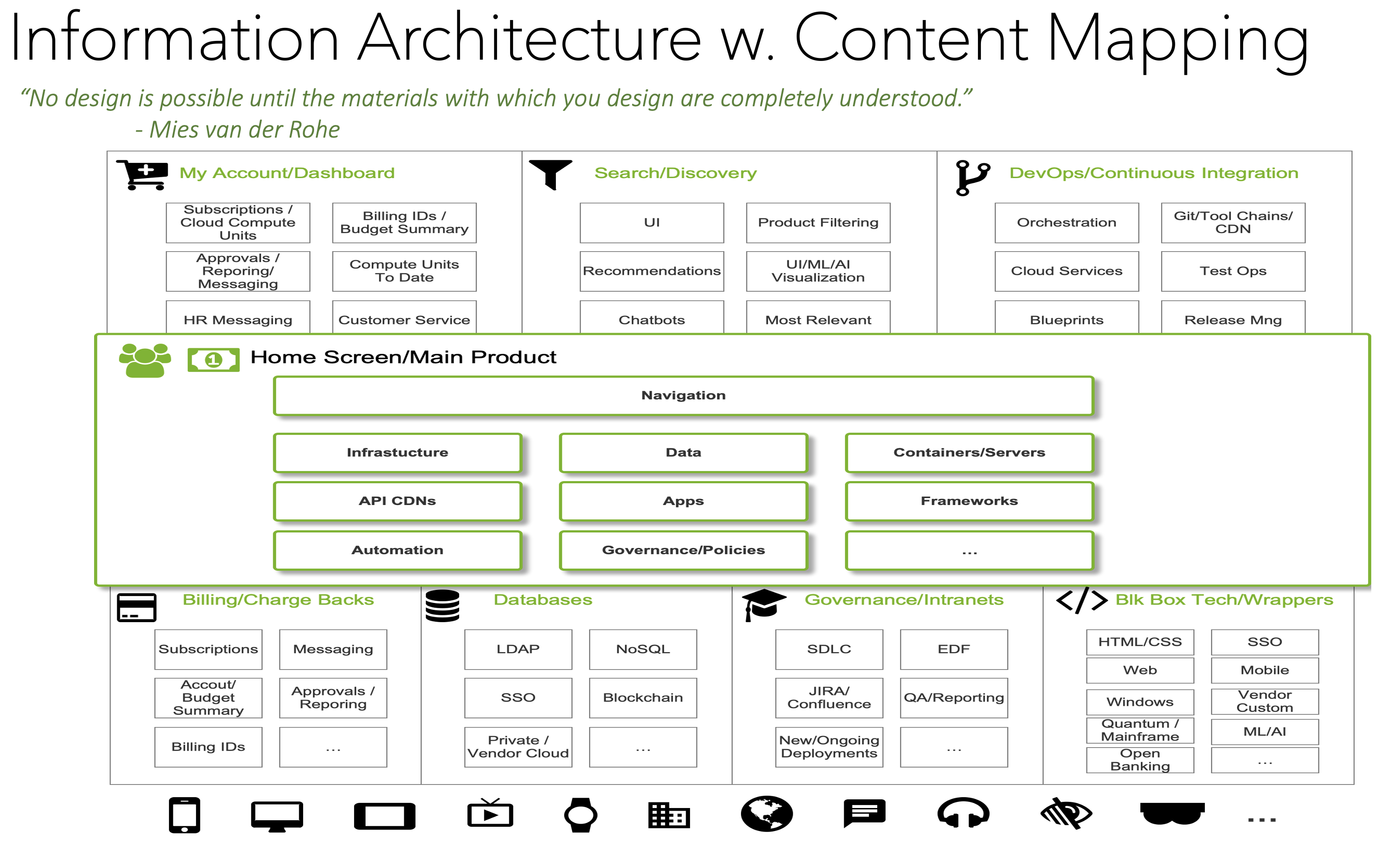
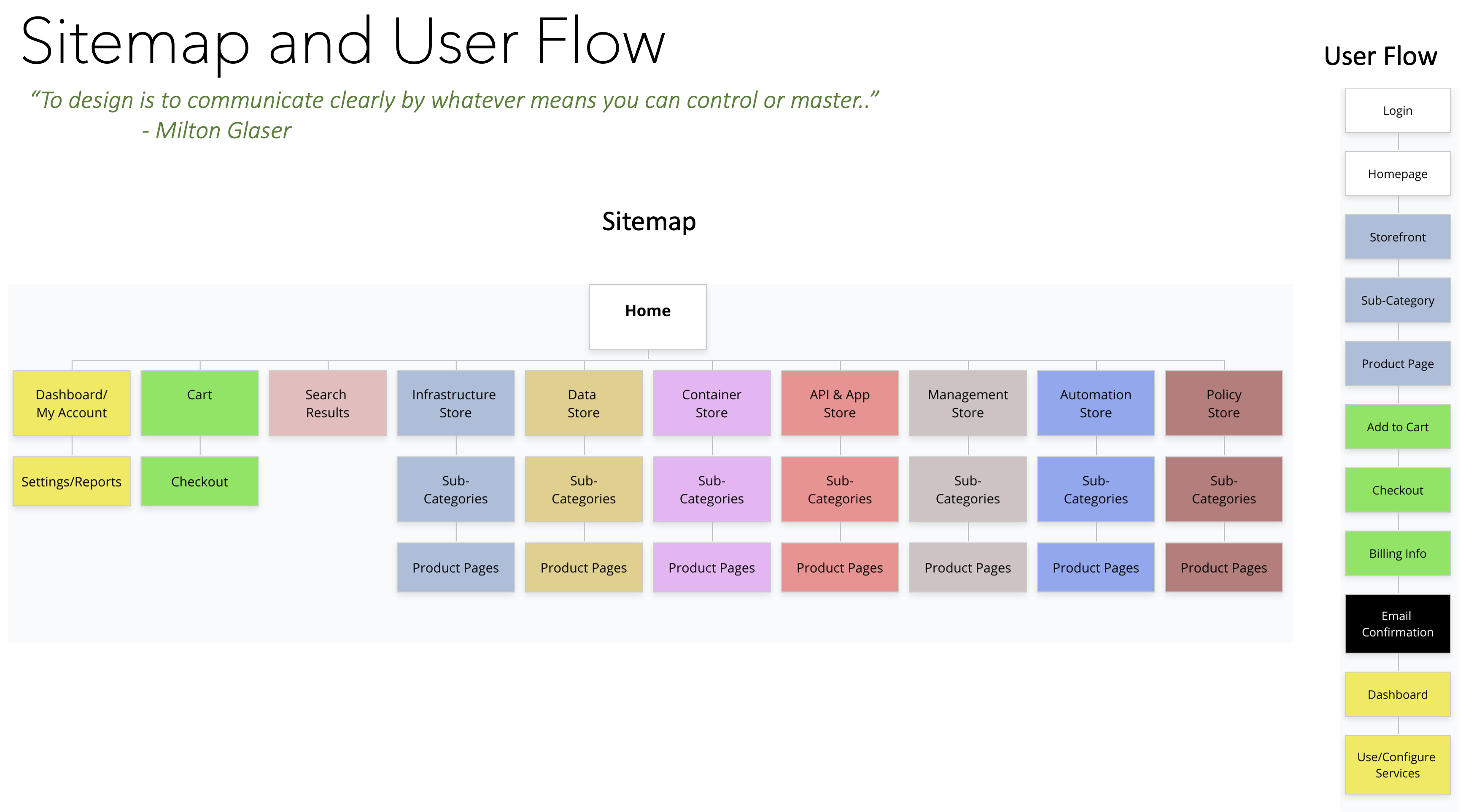
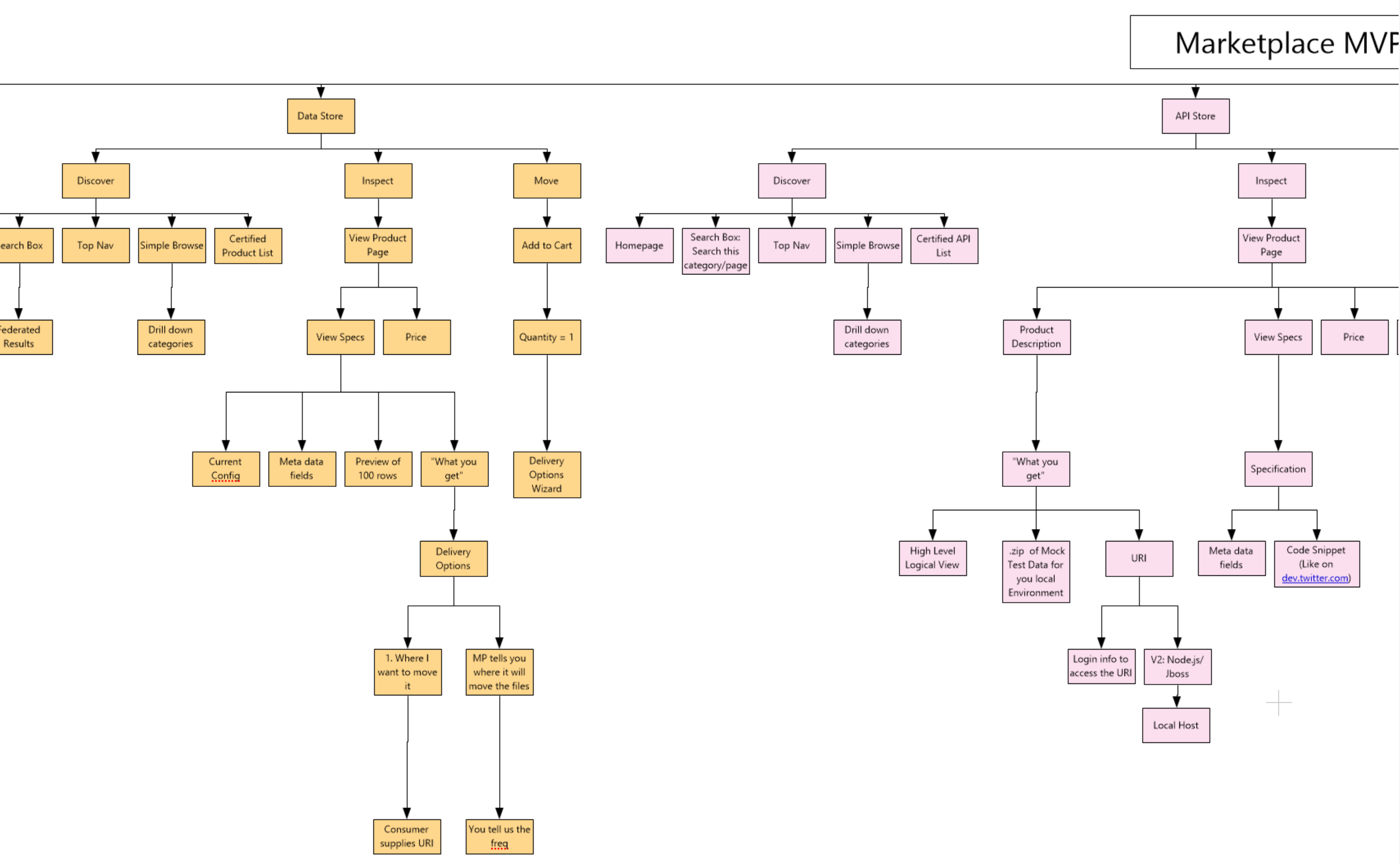
Design: Sitemap, Screen Flows, Content Architecture for Enterprise Scaling
Especially in Enterprise systems, it's important to understand the complete picture; along with Wireframes, Sitemaps and Screen Flows need to be aligned with technical workflow constraints using Content Architecture mapping, to establish a strong and scalable structural foundation, ensuring logical navigation, coherent user journeys, and organized content presentation for an optimal user experience.
- To visualize and help understand how to build solutions, Sitemaps and optimized Screen Flows were created to cater to each unique customer needs through to a Call To Action (CTA), covering 10+ products and business units.
- Aligning with the scalable Design System, these were mapped with a Content Architecture for the new CMS Content Management System, to be able to gain scale benefits from Design Pattern reuse, and ease and quickness for future iterative updates.
-

-

Screenflows
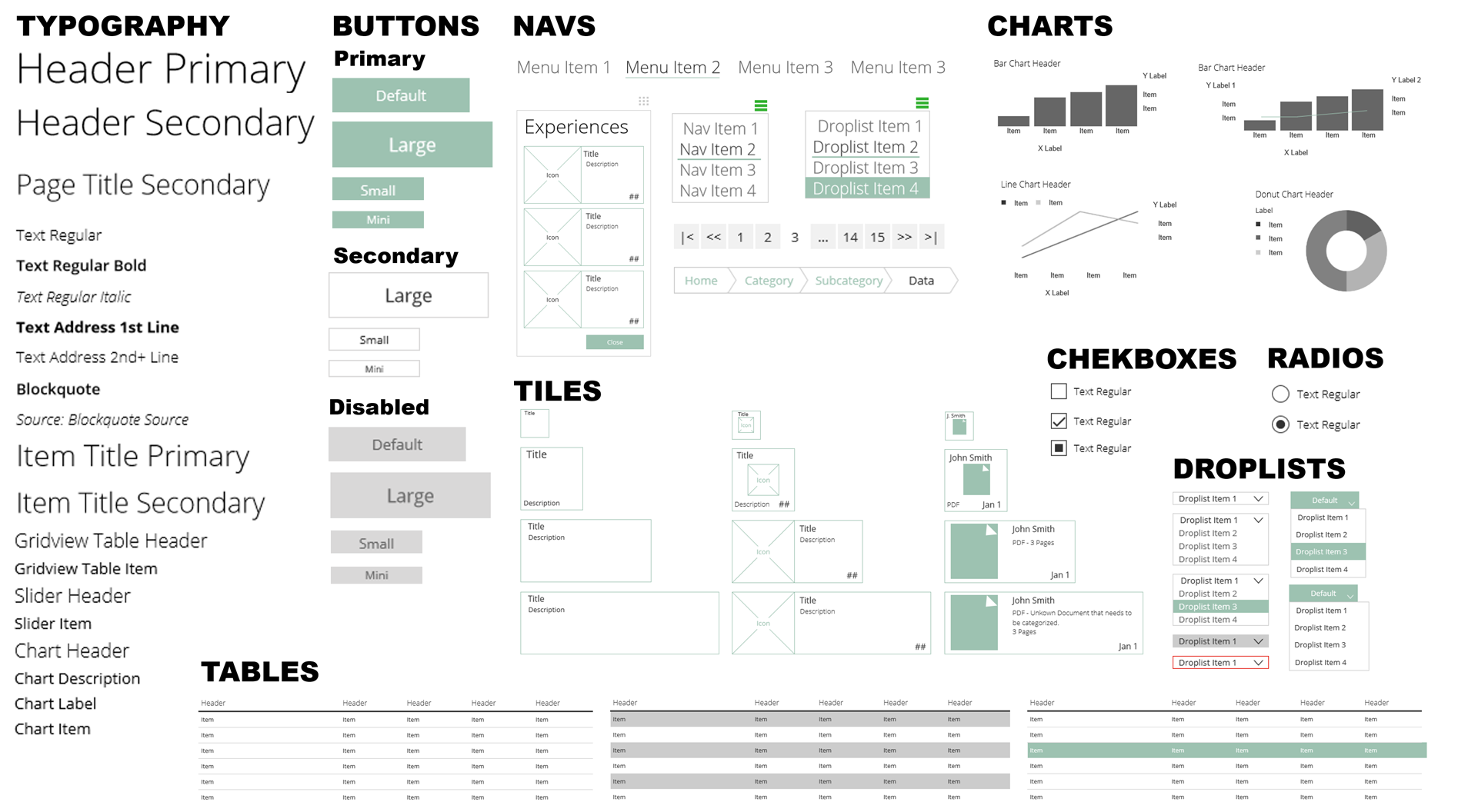
Design: Enterprise Design System
Enterprise design systems offer standardized design components, guidelines, and principles that promote consistency, efficiency, and scalability across products, streamlining development processes and enhancing brand coherence for a cohesive user experience.
- To be effective, it follows the micro to macro Atomic design principles, of (1) Element (2) Component (3) Module (4) Page/Screen
- The first Design System for Enterprise Architecture applications, it was scaled to be used by many departments such as Online Banking, Call Center, Credit Cards, Mortgages, Loans, more...
- As a measurable KPI benefit, the Design System was instrumental so Agile teams using the Dev Platform can design, build and deploy Enterprise Apps in 2 months vs. 9+ months.
-

Responsive Design System with Navs, Buttons, Text, Form Controls, Modules, and more (Sample is before Accessibility Testing)
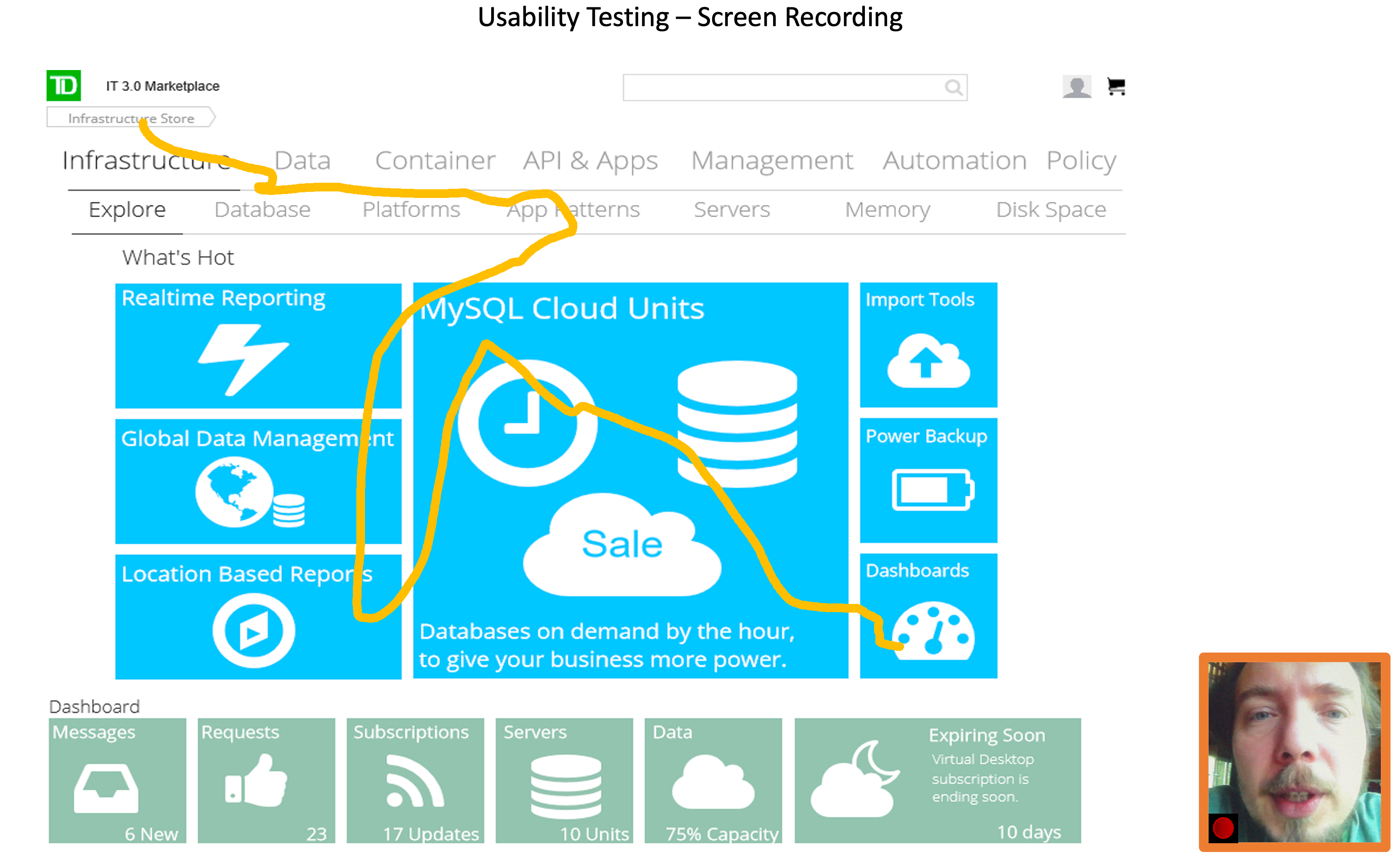
Refine (and Deliver/Deploy): User Usability Testing, Accessibility Testing
User testing is important to get qualitative and quantitative results to confirm the application is both usable and users are able to perform the tasks they need to do, to confirm business KPIs.
- Testing sessions were setup, to test specific tasks, to confirm layouts, screen flows, and CTAs (Calls to Action); this included users that have specific Accessibility requirements such as low vision
- 50 Users were able to successfully complete all 6 tasks within the time parameters, in both English and French language versions
-

1:1 Live Usability testing, task to find and "buy" an API - Recording with mouse tracking
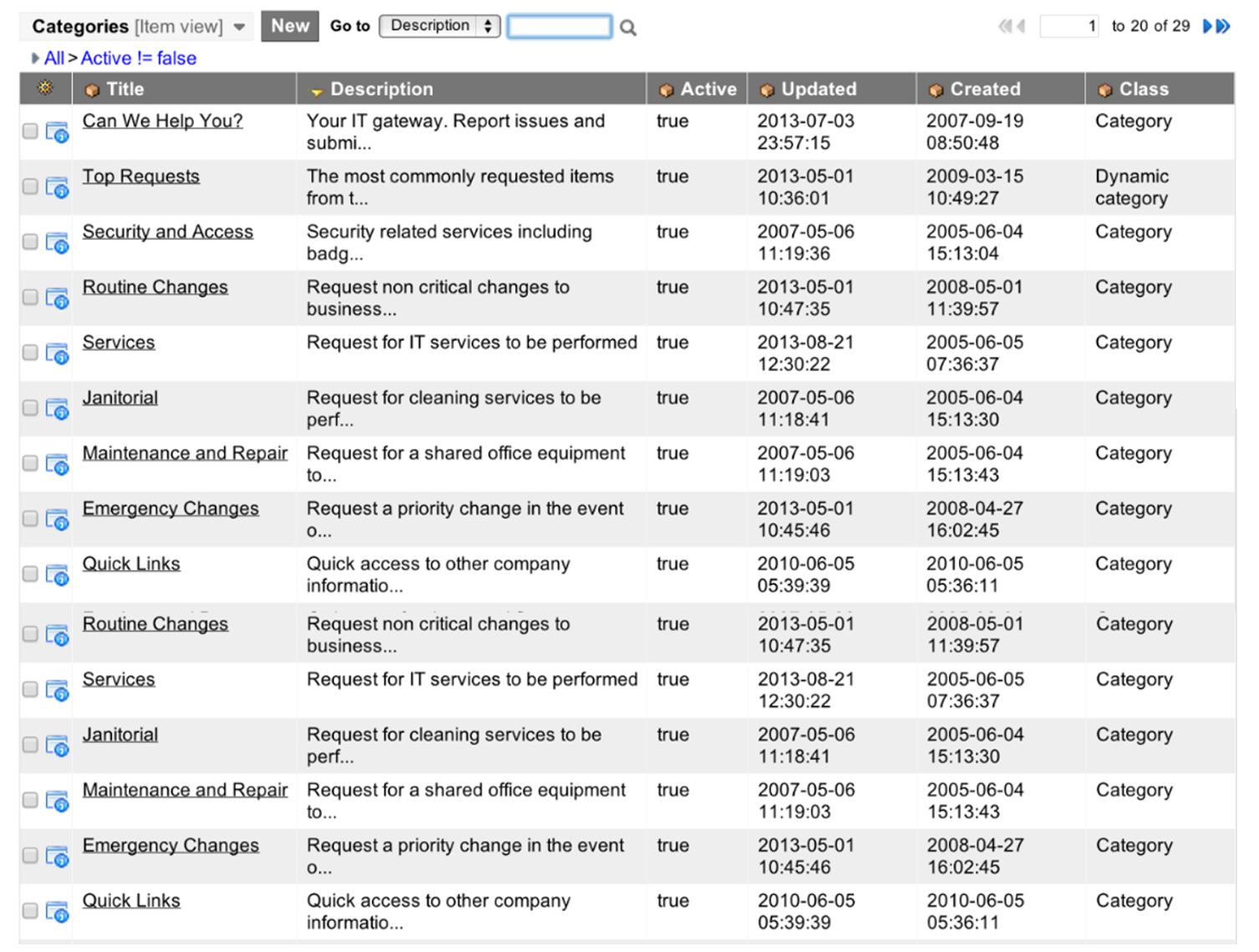
Refine (and Deliver/Deploy): Wireframe Prototype Updates
Outputs from Usability and Accessibility Testing need to be fixed in the main Wireframe and Prototype, and any workflow issues need to be updated
- Having all the UX artefacts aligned with the master Blueprint allows Development teams as well a Operations Support teams, so they can plan for the final deployment and Change Management activities across the organization
- In a regulatory environment, these final artefacts allow for traceability and reduce overall organizational risk
-

Sample of Wireframe updates, based on UX/UI User Psychology and Interaction Rules
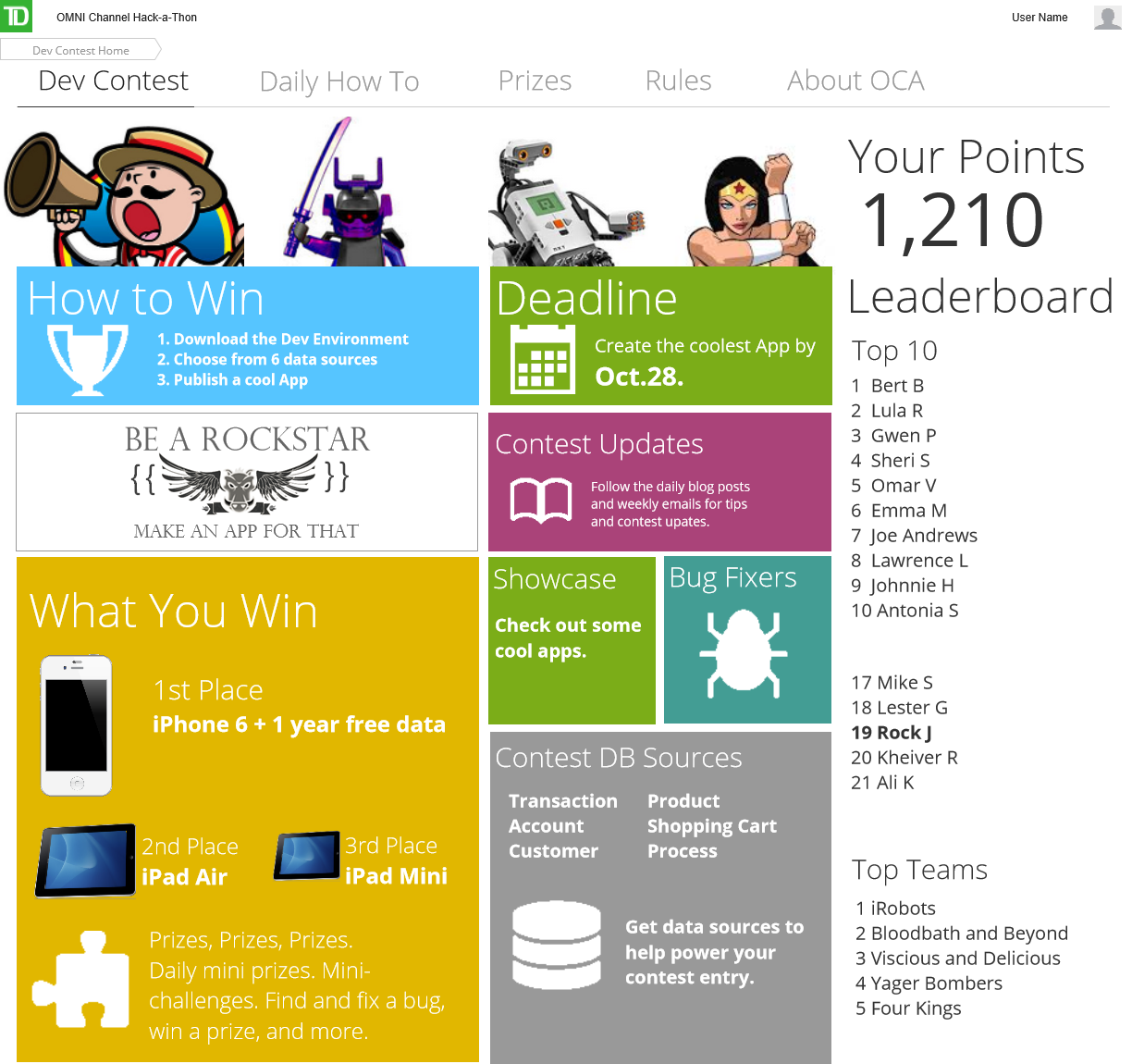
Refine (and Deliver/Deploy): UX QA and Change Management - Training Hackathon
Any new product launch needs to be socialized to understand how it will impact users.
- To manage this, we held training session and presented the new product at “Town Halls” where we used the feedback to make changes; this type of technique has deep roots in Behavioral Economics principles to increase positive adoption. ”
- We created a 30 day Hackathon where we asked developers to create applications, based on components in the platform
- Using Leaderboards and Reward Systems based on Gamification Principles, we had over 200 Enterprise participants, 10x above the historical engagement for new initiatives in the same timeframe
- Using this Change Management technique, the "Hackathon" increased new tech stack skills upgrade from 50% to 90% pass rate in 30 days, across 14 global departments
-

Gamification based Hackathon, used for QA, Training and Rollout Testing
Key Success Outcomes
Project Innovations
- 1st Cloud Developer Tools Platform
- Full Stack integrated Web, Tablet App
- Web Account Management and Dev Console
- 50+ Vendor Tool Integrations